AMP
Q: How is AMP helping my bussines?
AMP is best way to get more mobile sales. Google loves AMP. Actually, Google even invented AMP. AMP pages are fast and lightweight so Google positiones them better compared to normal pages in Google results.
Q: How different will my store look after installing AmpifyMe?
Your store will continue to work as is. AmpifyMe generates new AMP pages for your products and blog posts. Then takes these new AMP pages and puts them in servers all over the world so your customers can see them almost instantly no matter in which part of the world they are or how slow their connection is.
Q: Can the optimized pages look like my normal ones?
Yes, we have an option where we can make your new pages look like your normal ones. This way you get to keep your branding and you will make your designers happy. Send us a message and we will share more details with you.
Q: How will AmpifyMe help with the SEO?
AmpifyMe will apply all the latest tricks to generated AMP pages, like for example adding Google structured data to pages in order to make sure your pages will get best possible position in Google search. We provide a lot of details in Google listings, like price and in stock availibility for example. We are constantly up to date with latest best practices, we are constantly updating AMP pages to get better results so at the end your customers will have flow like this for your shop:
Q: What do I have to do after installing AmpifyMe?
We take care of everything for you. AmpifyMe automatically generates all AMP pages for your shop, caches it all around the world for fast loading times and notifies Google and other search engines so they can index your new pages and show it to the milions of users. Of course, if you want you can tweak the look and feel in our configuration pages and we will go ahead and re-create all AMP pages for you, update cache and let Google know that there is updated content.
Q: How long does it take for pages created by AmpifyMe to show up in Google?
We are notifying Google right away on every change. Then it is up to them. Usually indexing happens soon after that moment, but it also can take up to few days sometimes. If you think it has been a lot of time since you installed AmpifyMe and pages are not yet showing in Google, let us know and we will take care of that.
Q: Will all the changes I made regarding products and blog posts be applied to AMP pages as well?
Yes. We are listening for events in your store and react every time something happens. When event happens, we will re-create page, send it to servers all over the world to make sure loading times are super fast for your users, and notify Google that content is updated and that they should re-index it.
Q: Is there a limit on number of views for product of blog post AMP pages?
No, even in FREE tier we will always show your pages no matter how many times they are opened. So your milions of customers will always see your content, no matter what.
Q: Can I host AMP pages on my domain, for example amp.mycoolshop.com?
Of course. We offer this functionallity out of the box. Send us a message and we will set your store up in no time.
Q: How can I get more support?
We are glad to talk with you. Don't hesitate to reach out! We will answer as soon as possible.
Q: I want to uninstall the app, what should I do?
We are sorry to hear that and please let us know how can we improve. We will remove all data except the small snippet in your theme.liquid file. That one you have to remove manually as we won't have permission to do so, once we get event that you uninstalled our app. The snippet is:
<!-- AMPIFY-ME:START -->
{% include 'ampify-me-snippet' %}
<!-- AMPIFY-ME:END -->
After removing this 3 lines of code, your store will be as it was before installing AmpifyMe.
PWA
Q: What is PWA?
Progressive Web Apps (PWA) are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native mobile applications.
Q: How is PWA helping my bussines?
PWA is best way to stay engaged with your customers allowing them to install your store, use it offline and getting notifications from you on important things like order is being shipped of there is a sale of 20%.
Q: What do I have to do after installing PWA?
We take care of everything for you. PWA automatically creates Progressive Web Application for your store. Depending on the tier, you can then customize certain parts. You can add your app icon, splash screen, configure app name etc.
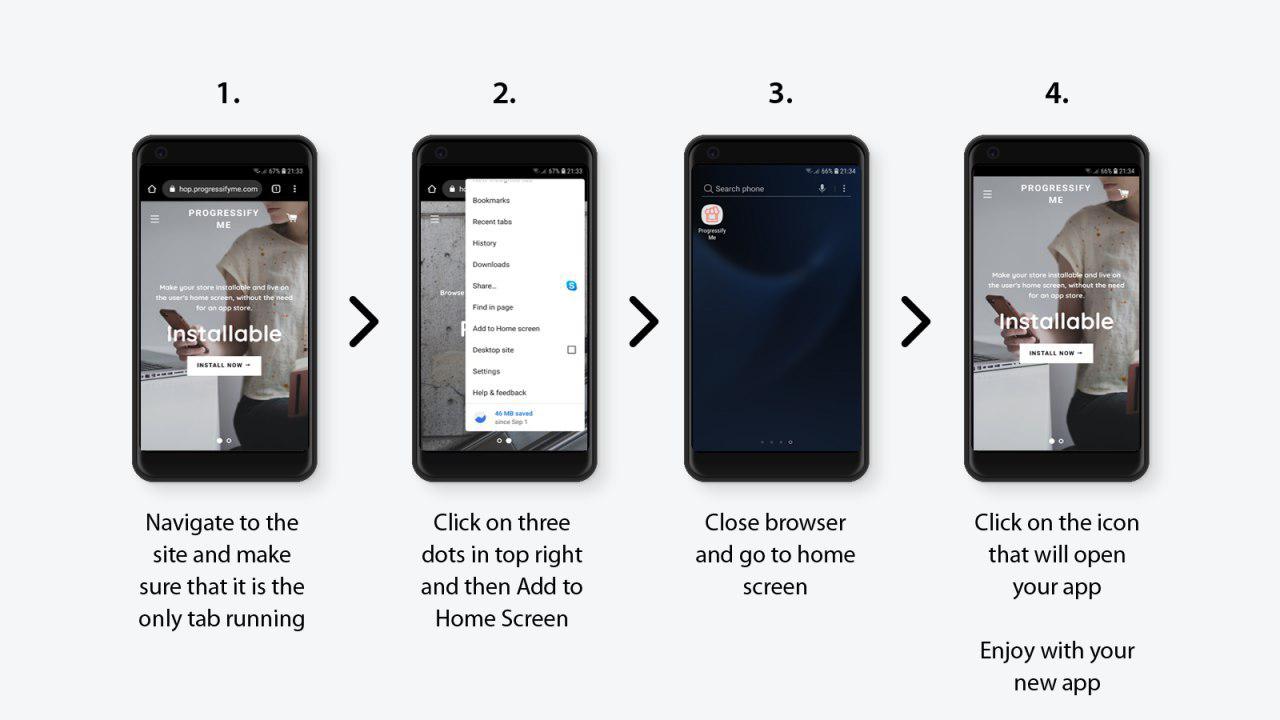
Q: How can I install it manually on Android?

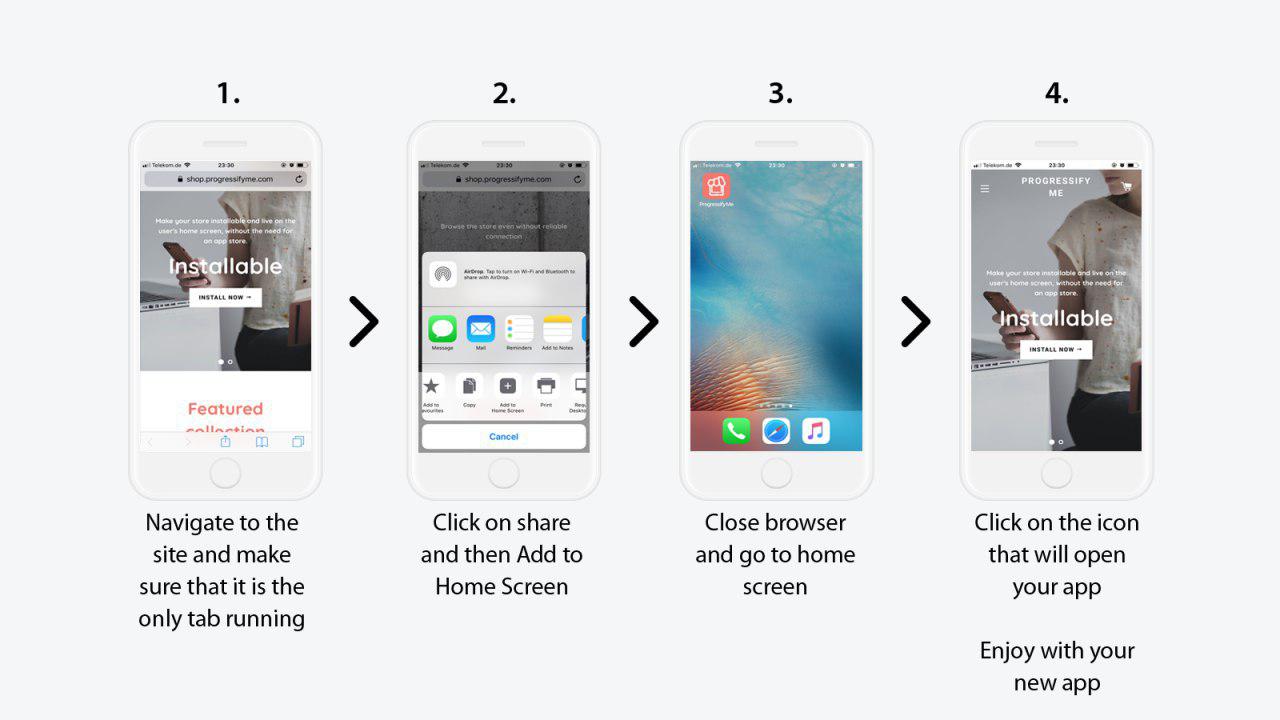
Q: How can I install it manually on iPhone?

Q: How can I get more support?
We are glad to talk with you. Don't hesitate to reach out! We will answer as soon as possible.
Q: I want to uninstall the app, what should I do?
We are sorry to hear that and please let us know how can we improve. We will remove all data except the small snippet in your theme.liquid file. That one you have to remove manually as we won't have permission to do so, once we get event that you uninstalled our app. The snippet is:
<!-- PROGRESSIFY-ME:START -->
{% include 'progressify-me-snippet' %}
<!-- PROGRESSIFY-ME:END -->
After removing this 3 lines of code, your store will be as it was before installing Progressife Me.
Fortify
Q: What is Fortify?
Lighthouse is an open-source, automated tool for improving the quality of web pages. It can run against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.
Q: What do I have to do after installing Lightify Me?
We take care of everything for you. Lightify Me automatically creates Progressive Web Application for your store. Depending on the tier, you can then customize certain parts. You can add your app icon, splash screen, configure app name etc.
Q: How can I get more support?
We are glad to talk with you. Don't hesitate to reach out! We will answer as soon as possible.
Q: I want to uninstall the app, what should I do?
We are sorry to hear that and please let us know how can we improve. We will remove all data so you don't need to worry about anything.